Due to a request the first subject that we will dive in to will be animation!
OK, this was going to be a long explanation of how to make animations but we are just going to cover the basics.
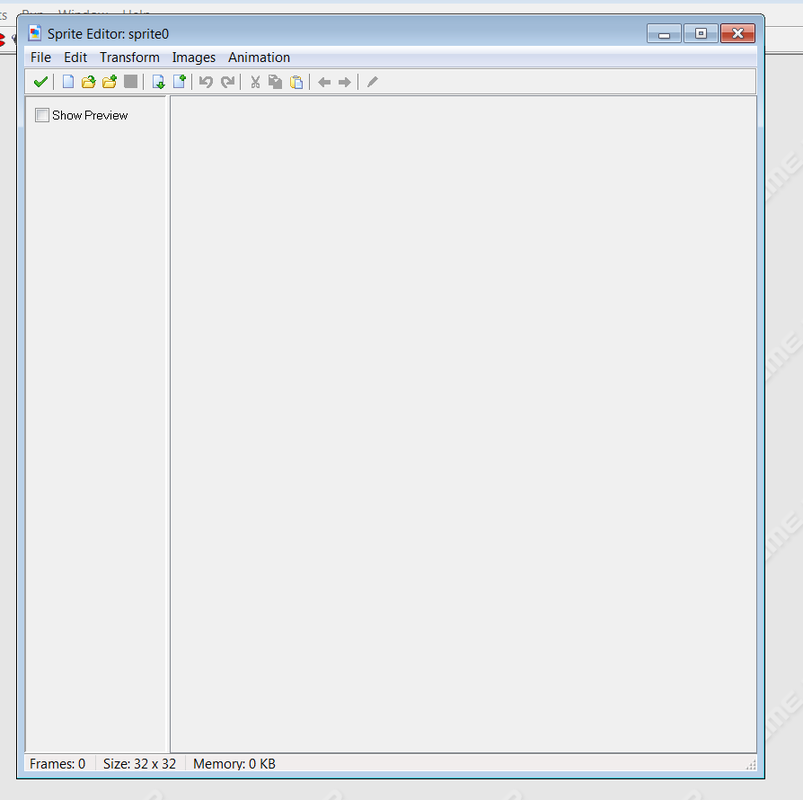
This, is Gamemaker's animations studio.
To get to it, (if you don't remember) you must first create a sprite.
Then click the edit button, and here you are.
We will start by clicking the new button right next to the green check mark.
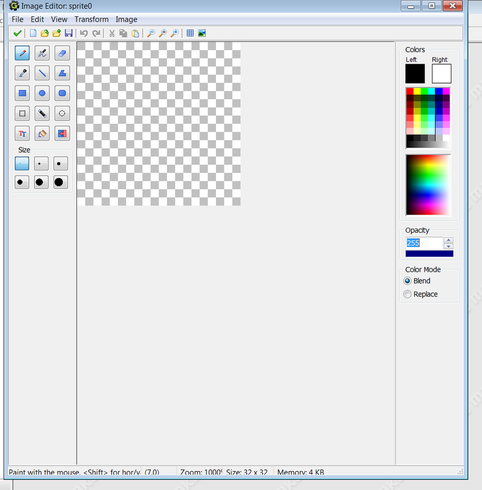
You will now see this:
This, is Gamemaker's animations studio.
To get to it, (if you don't remember) you must first create a sprite.
Then click the edit button, and here you are.
We will start by clicking the new button right next to the green check mark.
You will now see this:
The basic size which is right before you is 32 by 32 pixels, a perfect square. This is most likely the size that you will be using.
Draw whatever you want. Then create a new image. Then draw the same thing only slightly moved to the right, left, up, or down.
Or you can just leave it empty. (that will make it flash)
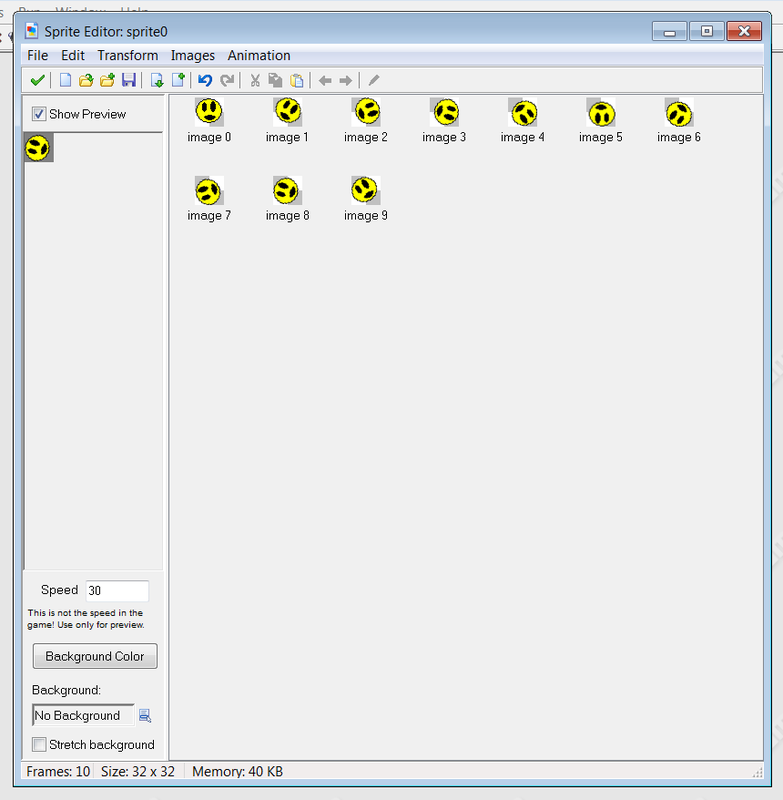
The more images the longer the animation. You can make a short animation and then stretch it using the stretch option in the animation menu at the top of the animation window. You can do a lot of other things like rotate:
Draw whatever you want. Then create a new image. Then draw the same thing only slightly moved to the right, left, up, or down.
Or you can just leave it empty. (that will make it flash)
The more images the longer the animation. You can make a short animation and then stretch it using the stretch option in the animation menu at the top of the animation window. You can do a lot of other things like rotate:
This is a simple rotation animation.
You can build off of this and create a animation of a person walking, talking, etc... I hope you got something from this if you want further detail please ask!
You can build off of this and create a animation of a person walking, talking, etc... I hope you got something from this if you want further detail please ask!